
Just like with the HTML export, you may use the default Markdown template provided or choose your own. In addition to exporting your notes as HTML, you may also export them as Markdown.

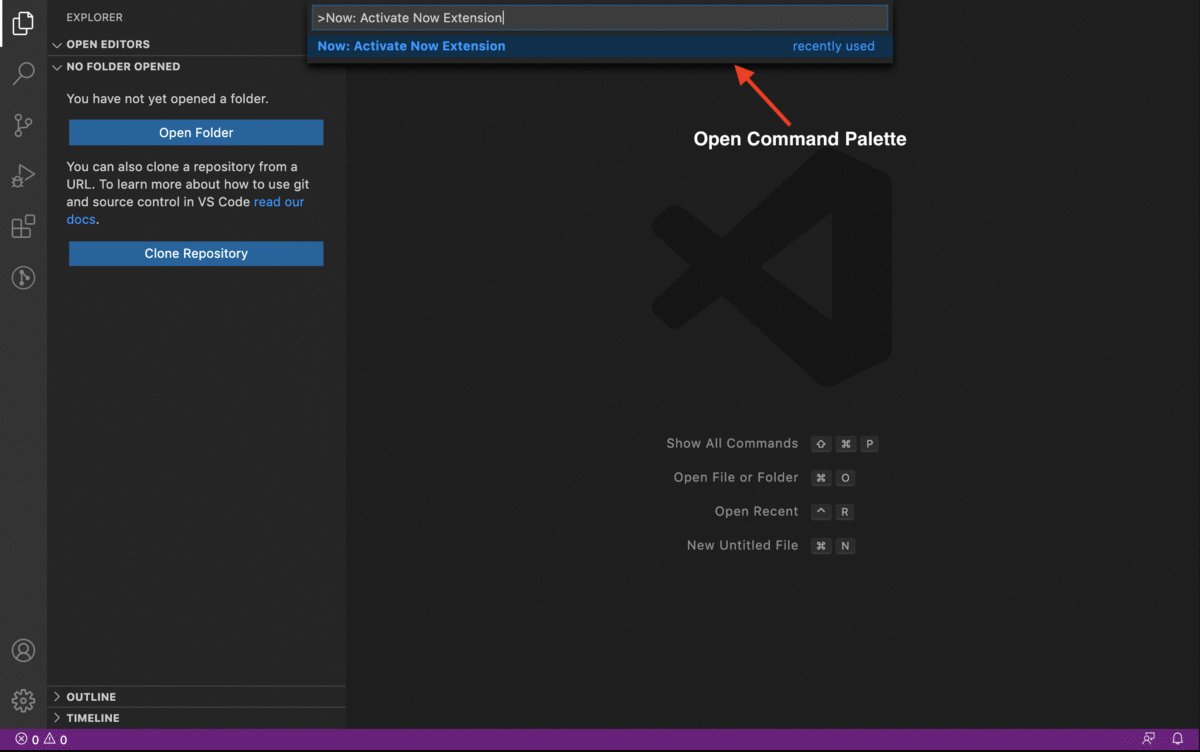
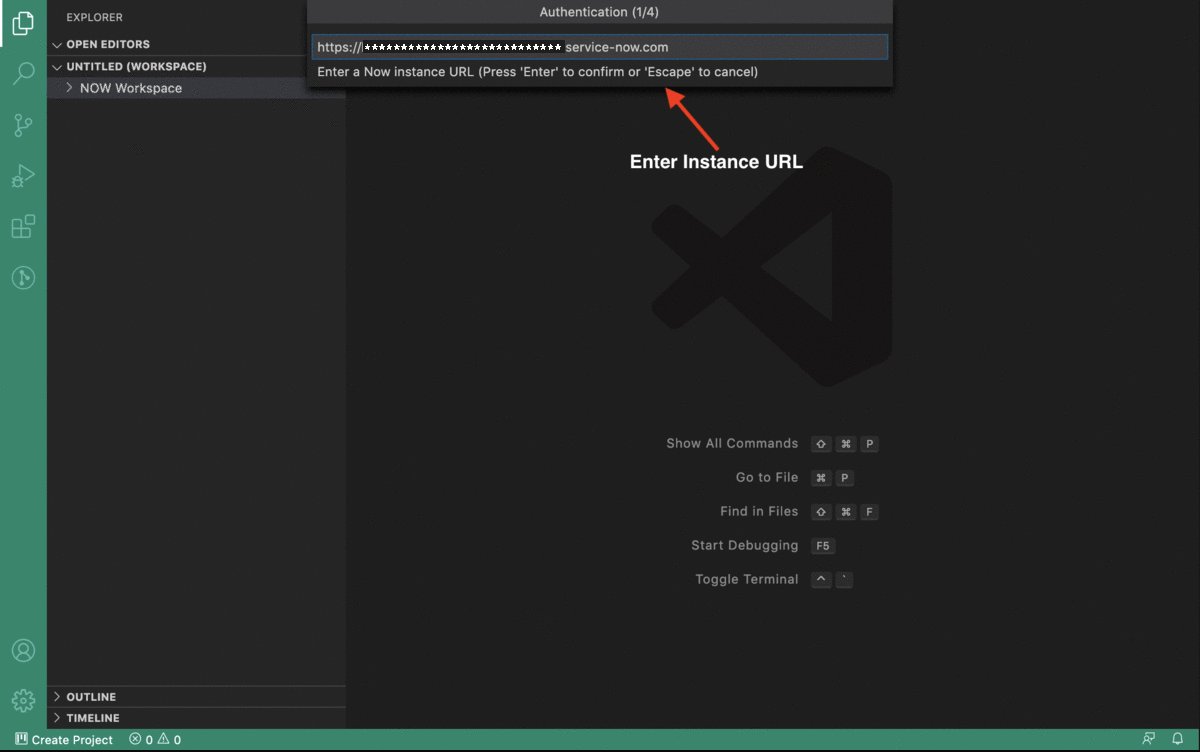
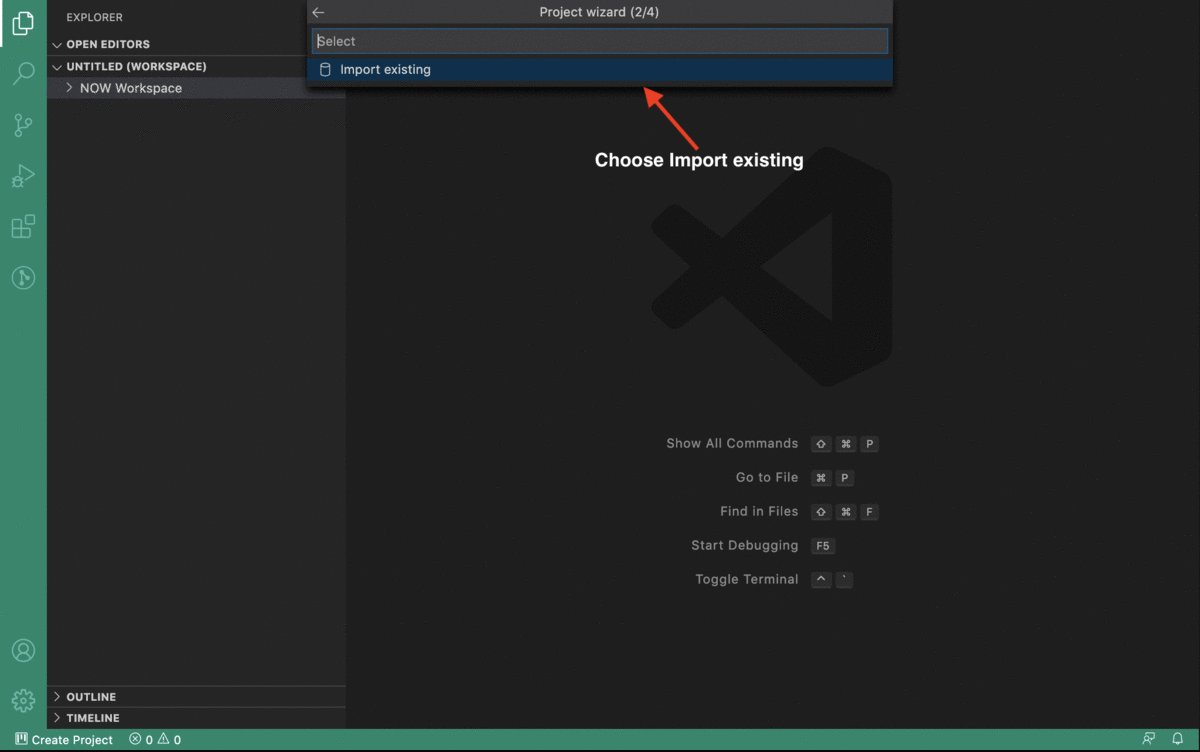
, to see how your template should basically look like. The used structure to fill the template placeholders is an array of ReviewFileExportSection.Ĭheck out the example default template file Once you choose this option, you got prompted to choose the template file (file extension must be either *.hbs, *.handlebars, *.html or *.htm) You can also choose to export the HTML report by using a custom Handlebars template. You can define a path to a custom template that's used by default when running this command.Ĭheck out the Extension Setting 'defaultTemplatePath' for further information. When you choose to generate the report using the default template, it will look like this in the end: Therefore open the VSCode Command Palette (macOS: ⇧+⌘+P, others: ⇧+Ctrl+P) and search for "Code Review": Once you finished your review and added your notes, you can export the results as an HTML report. Performing a right-click on an item, will let you delete a comment.
#Visual studio code extensions reviews update#
Selecting an entry will open the comment in the webview form, so you can edit and update it. This explorer shows you all made comments to the related code base. Once you created your first code review comment and the plugin can find the associated review file (by default code-review.csv), a new button will appear in the sidebar.Ĭlicking on this button will open the Code Review Comment Explorer. Code Review Comment Explorer - update, view and delete comments You can also explore and edit/view all comments in the comment explorer (see below). Parts in the code that are already commented will be decorated by a small underline and by an icon at the end of the referenced code part.

"1:0-1:4|4:0-4:3" means that the comment is related to the range marked from line 1 position 0 to line 1 position 4 and line 4 position 0 to line 4 position 3.Īfter adding a review note, your can directly edit and review it from the source by clicking on the annotation above the referenced lines(s).

The line column indicates an array of selected ranges or cursor positions separated by a | sign.Į.g. The result will look like this: sha,filename,url,lines,title,comment,priority,additional You will be prompted for your note you want to add.Ī file code-review.csv will be created containing your comments and the file and line references. Simply right click somewhere in the opened file and choose the option "Code Review: Add Note". export created notes as JIRA importable CSV file.export created notes as GitHub importable CSV file.export created notes as GitLab importable CSV file.Code Review Comment Explorer - update, view and delete comments.This extension allows you to create a code review file you can hand over to a customer.


 0 kommentar(er)
0 kommentar(er)
